今日比較忙碌,沒做設計稿。而現在鐵人賽也執行三分之一了,其實很多時刻依然是不如預期的時程規劃。我想第十一天稍微重新做一點點盤點與執行。另外昨日介面搞也有很多問題,我並沒有以RWD做思考。到時候會再做一個處理。
今日要分享前幾天參與UX stone導讀一篇中國的設計作品文,是針對飯店購物車的UI發想。
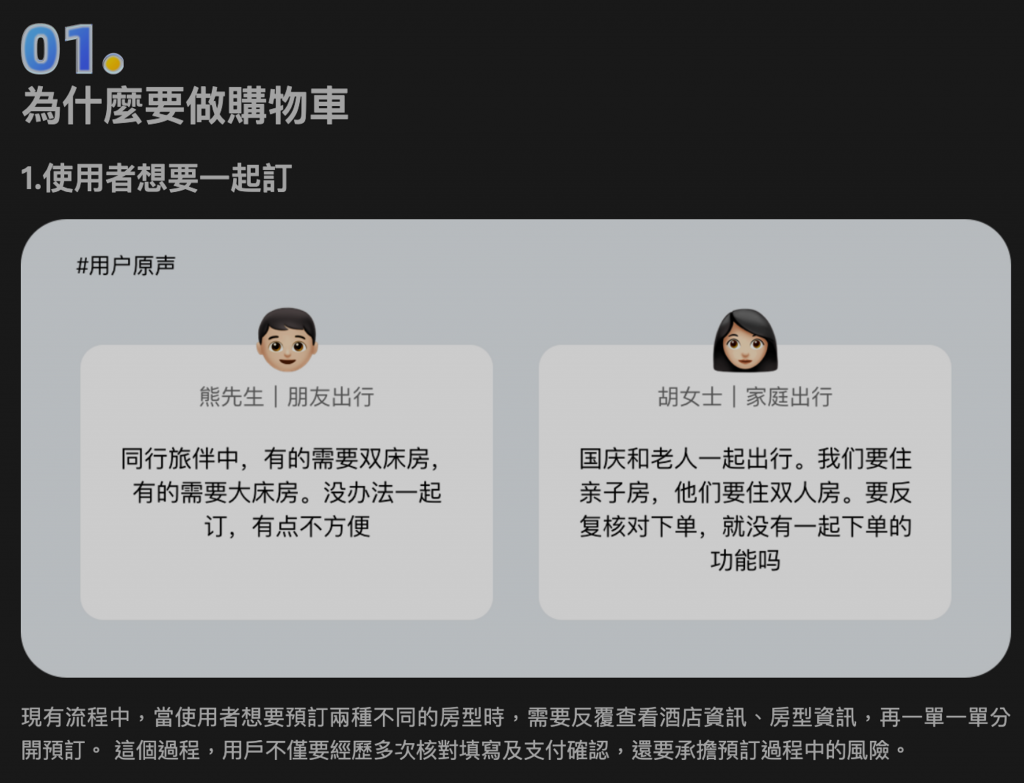
Ux stone提及,中國設計圈有個特點是很會做重點的摘要與精煉。這代表他們作品敘述很喜歡把最重要的東西擺前,又或者案例裡洞見與方案只用一句話呈現。其中,頁面的剛開始就會看見「為何做購物車」這件事,而沒有像常態作品集文案會先描述團隊背景、專案狀況、個人角色等等。直接從Feature角度做切入。然後提及為什麼一定要做”購物車”,因為這有一些商業或現今產品的考量
接下來的文章篇幅,便是提到溝物車功能原型測試的洞見問題,好比需要的用戶看不到、使用的用戶看不懂。講完的簡單的定義後,一樣是從Feature角度做優化,然後繼續迭代與測試,這時才開始其中點亮專案的精彩之處,作者用兩段話解釋了洞見與方案:

「購物車作為消費者決策前最後一環節,使用者受多重因素的影響,需要將感興趣的房型加入購物車進行比較,最後選出最適合的。目前使用者在比較飯店過程中體驗感很差//因此,我們增加了跨店對比功能,降低使用者對比飯店/房型的費力度,提升決策效率。透過多維度的對比,幫用戶選擇合適的房型。」
這背後很重要的insight是:我們假定購物車是讓使用者方便購物的;但實際使用者是把他當一個房源對比器使用!!而更高竿的莫過於「設計師是如何發現這件事?」
作者文中其實有個關鍵詞叫做「一個人訂房」。他雖然沒琢磨太多,但通常我們會假定一個人訂房理當不太會應用到購物車,只要選好單獨房源就會快速下單;很顯然他把購物車當做了一個收藏或暫緩頁面來用。於是,他只是輕描淡寫地說:「跨店對比上線后我們發現,越來越多訂1間的使用者也在使用購物車決策,購物車提供了更精準的選擇範圍和方便對比,成單效果顯著。」提及這份insight所帶來的力量。
而這份作品作者不滿足於單純的迭代,他開始進行第三次的優化,在這次優化裡我們可以看見設計師的深度,包含針對成效進一步優化易用性流程,針對不同裝置與情境做方案測試。

這份文案很好懂,而作者輕描淡寫地說他實際已經處理這案子三年三階段。Ux Stone提及這三年才是設計師的日常,我們很容易職場裡要處理很多種案子,並不是總能花心力處理同個案子。而這作者最厲害的地方,便是他把三年零碎做過的事情,統整成了一篇很精練的文案。
整篇閱讀下來,他跟先前看過的案例很不同,在於文章對於設計迭代與方案測試的部分下足了重本。Ux stone也提及,他自己看新手設計師最常遇到的問題是前面問題定義得很詳盡精彩,但走入設計方案時,就顯得似乎並沒有如此支撐起那些創意與洞見。而這份文案做了很棒的示範。
